Présentation du page Builder dans Magento 2.4.3
L'éditeur de contenu CMS de Magento sous tiny MCE depuis de nombreuses restait un vrai frein pour de nombreux utilisateur du CMS E-commerce. Après l'acquisition de Blue Foot qui a donné lieu à l'arrivée d'un véritable wysiwyg dans la version sous licence Adobe Commerce, les utilisateurs de l'open source n'avaient plus de solution qualitative. C'est désormais un problème réglé avec l'arrivée du page Builder nativement en version Magento 2.4.3 open source.

Où trouver le page Builder dans Magento 2 ?
Ce tout nouveau Page Builder est accessible pour n'importe quel champ CMS que vous trouverez en back office. Il vient intégralement remplacer l'ancien éditeur Tiny MCE qui commençait à dater et frustrait de nombreux utilisateurs par ses possibilités limitées. Il est donc accessible dans ces différents endroits du back office :
- Edition de description catégorie
- Edition de description produit
- Edition de page CMS
- Edition de bloc CMS
Le Page Builder de Magento est il responsive ?
Le page Builder a un gros avantage, il permet de facilement respecter les alignements des grilles de design en UI / UX avec une découpe horizontale de l'écran sur 12 colonnes. Il faut est donc facile de choisir comment répartir votre contenu sur la largeur sans même toucher au CSS. Avec le page Builder, plus besoin de mettre le nez dans le code ! Vous pourrez facilement définir votre grille CMS en ligne et en colonne et même sauvegarder des layouts de templates réutilisables.
Quels sont les types de contenus éditables avec le Page Builder de Magento ?
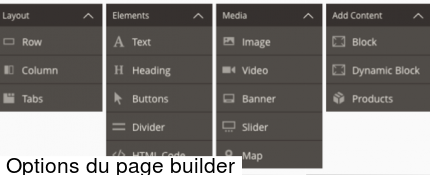
Le Page Builder permet évidement d'éditer une grande variété de contenus HTML classiques pour des mises en page standards. parmi les éléments de contenus HTML prévus, nous retrouverons :
- Bloc de texte classique
- Niveau de titre H1, H2, H3 etc
- Des boutons
- Des dividers
- Du coe HTML pure
Mais cela ne s'arrête pas là, afin d'enrichir le contenu de vos pages et de les rendre plus agréables commercialement, vous pourrez également ajouter les éléments suivants :
- Image de tout format
- Vidéo (y compris intégration youtube)
- Bannières
- Un Slider pour les pages d'accueil par exemple, les e-commerçants en sont souvent très friands
- Carte de type google maps
Vous pourrez bien sûr également ajouter des widgets produits pour venir agrémenter vos pages de contenus. Bien entendu si vous souhaitez de plus amples personnalisations, l'idéal reste de faire appel à votre agence Magento pour customiser soit la page, soit le page builder directement.
L'Impact du Page Builder sur le budget de votre projet
Le Page Builder de Magento 2 peut représenter une véritable opportunité pour optimiser les coûts de gestion de votre boutique en ligne. En réduisant la dépendance aux développeurs, il permet d’économiser sur les interventions techniques pour des modifications simples, comme la mise à jour de contenu ou la création de nouvelles pages. De plus, la rapidité de conception grâce aux blocs préconstruits accélère les processus, réduisant ainsi les frais liés au temps de travail. Cependant, pour des projets très spécifiques ou complexes, des interventions supplémentaires peuvent être nécessaires, engendrant des coûts additionnels liés à des développements sur mesure.
La personnalisation : simplicité ou limites ?
Avec une interface intuitive et des blocs modulables, le Page Builder offre une grande flexibilité pour personnaliser vos pages selon vos besoins. Il permet de créer des mises en page adaptées à vos campagnes marketing, de tester différents visuels ou de modifier rapidement des éléments sans passer par du code. Toutefois, cette personnalisation reste limitée pour les projets nécessitant des fonctionnalités avancées ou un design très spécifique. Dans ces cas, l’outil peut s’avérer restrictif, nécessitant l’intervention d’un développeur pour contourner ses limites.
La gestion de la compatibilité et des extensions
Le Page Builder de Magento 2 est conçu pour s’intégrer parfaitement à l’écosystème Magento. Cependant, des problèmes de compatibilité peuvent survenir avec certaines extensions ou thèmes, notamment si ceux-ci n’ont pas été prévus pour interagir avec le Page Builder. Avant d’adopter cet outil, il est donc important de vérifier que votre environnement technique est pleinement compatible, afin d’éviter des conflits ou des dysfonctionnements.
La performance et l'expérience utilisateur
Le Page Builder offre des fonctionnalités pour créer des pages rapidement, mais il est essentiel de garder à l’esprit son impact potentiel sur la performance globale du site. Si les blocs sont mal optimisés ou surchargés, cela peut ralentir le temps de chargement des pages, ce qui peut nuire à l’expérience utilisateur et au référencement. Cependant, lorsqu’il est utilisé avec soin, le Page Builder permet de concevoir des pages responsive qui s’adaptent parfaitement aux différents appareils, garantissant une navigation fluide et agréable.
Le SEO : opportunités et défis
Le référencement naturel peut être directement impacté par l’utilisation du Page Builder. Il facilite la mise en place de contenus structurés, mais son efficacité dépend de la bonne gestion des balises, titres, et métadonnées. Une mauvaise configuration peut nuire à votre visibilité dans les moteurs de recherche. Il est donc crucial de maîtriser les bases du SEO ou de travailler avec un expert pour optimiser les pages créées avec cet outil.
La courbe d’apprentissage pour les utilisateurs
Bien que le Page Builder soit conçu pour être intuitif, son adoption peut nécessiter une courte période d’apprentissage, surtout pour les utilisateurs débutants. Les fonctionnalités avancées, bien qu’utiles, peuvent sembler complexes au premier abord. Une formation initiale ou une documentation claire peut donc être indispensable pour tirer pleinement parti de l’outil.
Le Page builder est-il fait pour vous ?
Le Page Builder de Magento 2 est un outil puissant qui simplifie la gestion des pages de votre boutique en ligne. Il est particulièrement adapté si vous recherchez une solution rapide, économique, et facile à prendre en main pour des projets standards ou des campagnes marketing. Cependant, pour des besoins très spécifiques ou un design ultra-personnalisé, il peut être nécessaire de compléter ses fonctionnalités par des développements techniques. Pour prendre la meilleure décision, évaluez vos priorités : budget, autonomie, performance, ou personnalisation ? Une analyse claire de vos besoins vous permettra de déterminer si cet outil répond parfaitement à vos attentes.
